2023-01-13 14:43:53来源:zehong
HBuilderX是全新推出的一款HTML5的Web开发工具。很多用户在使用hbuilderx的时候,想知道怎么设置div标签分栏显示,那么我们应该怎么操作呢?本篇就为大家分享详细的操作教程,有需要的用户一起来看看吧。
1、打开HBuilderX工具,创建web项目,然后新建文件。

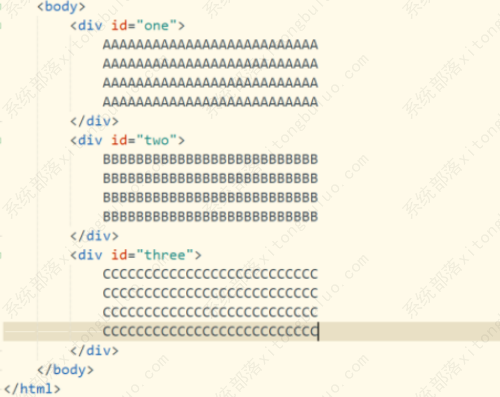
2、在标签中,插入三个div标签,分别设置不同的内容。

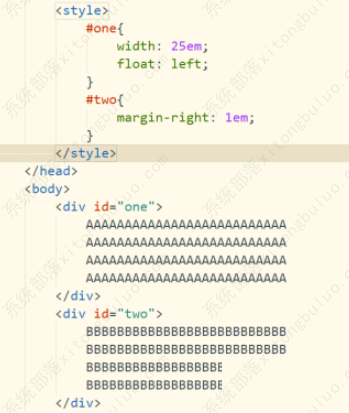
3、利用one和two ID选择器,设置对应的样式属性。

4、保存代码并运行页面文件,打开浏览器,查看界面效果。

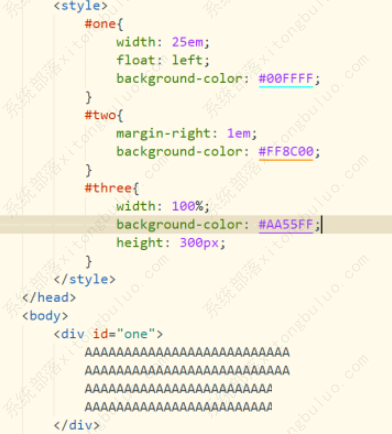
5、再次添加设置第三个div标签的样式,分别添加background-color属性。

6、再次保存代码并刷新浏览器,可以看到界面出现了分栏。

| 今天推荐游戏软件~ | |||
| 橙光游戏 | |||
| 残雪凝辉录 | 星星如约而至 | 校霸栽我手上了 | 在逃王子恋爱指南 |
| 手机软件 | |||
| 有道背单词2023版 | uc浏览器极速版 | 探探 | 支付宝集五福 |
| 单机游戏 | |||
| 女神异闻录5:皇家版 | 战场女武神 | 战争之人突击小队2 | 星之海洋6神圣力量 |
| 电脑应用 | |||
| 腾讯TIM | 必剪v3.3.5 | 人人视频 V1.2 | 向日葵远程控制 |